How to improve the display speed of pages on your website or blog? The loading speed of a page on the web is a key factor in the user experience.
In the many factors that come into play and which can easily be optimized, there is the weight of the images. The good quality of an image on the screen display does not need to have high resolution files as is the case when you want to print them.
Several online tools can optimize your images to find a good balance between weight and quality of the image display. Here is a selection of 5 free tools that will put your pictures in the plan.
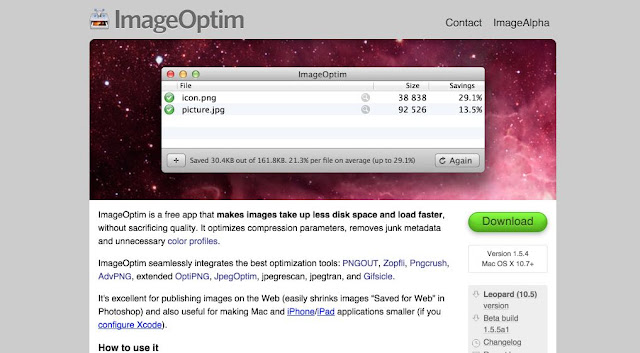
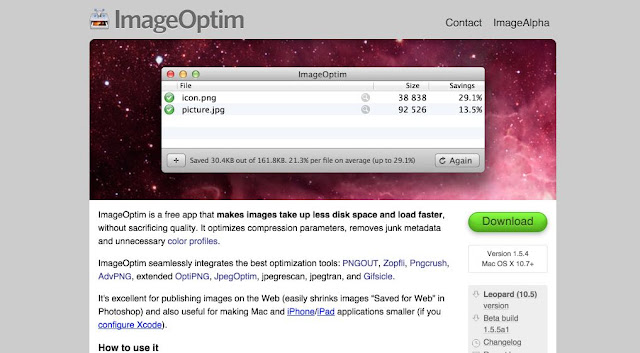
ImageOptim

If you are on mac this small application works wonders. I adopted for the needs of network sites Web Tools. Once downloaded, use is very simple. All you have to drag your images onto the application icon. ImageOptim soon will start its compression work. Several compression levels are adjustable. You can create a copy images or replace the original images by compressed files. Great.
Link: ImageOptim
ImageOptimizer
ImageOptimizer requires no installation. This utility works online with ease. You upload the image you want to optimize and then you have more than to choose the compression rate. Six qualities are proposed "maximum" to "minimal". ImageOptimizer works fast you well and offer you a link with which to upload your optimized image.
Link:ImageOptimizer
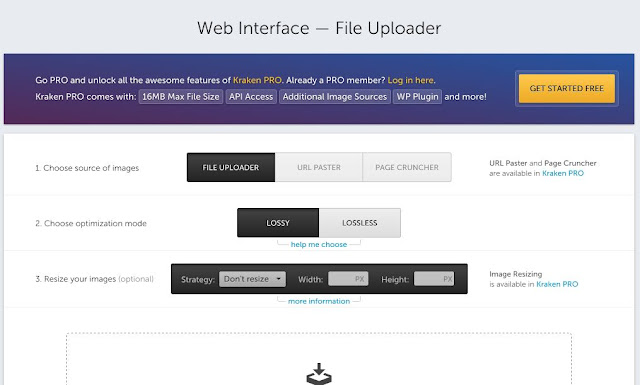
Kraken
Kraken will also address these pixels too that your images do not need to s' display properly on a web page. Quite elegant online interface is available here. Simply drag and drop your images on the website page. Kraken offers two levels of quality and therefore compression. Note that this online service also offers the possibility to change the dimensions of your image.
Link:Kraken
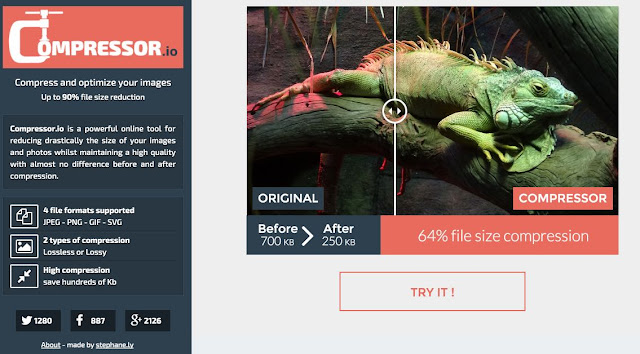
Compressor.io
Compressor is especially formidable in this game of image compression for the web. Two compression levels are available but this tool is best characterized by a very polished interface which will allow you to compare your image before and after compression. One particularly useful option to choose the level of optimization to use.
Link:Compressor
TinyPng
TinyPng up the rear of this series of five tools dedicated to optimizing images for the web. It is particularly effective with the .png format. The site offers an always handy feature drag and drop. You can drag up to 20 images at once and let her do TinyPng optimization work. Convenient for a not so simple format to handle. Practice as a WordPress plugin that will optimize images of your blog on the fly.
Link:TinyPng
How to improve the display speed of pages on your website or blog? The loading speed of a page on the web is a key factor in the user experience.
In the many factors that come into play and which can easily be optimized, there is the weight of the images. The good quality of an image on the screen display does not need to have high resolution files as is the case when you want to print them.
Several online tools can optimize your images to find a good balance between weight and quality of the image display. Here is a selection of 5 free tools that will put your pictures in the plan.
ImageOptim

If you are on mac this small application works wonders. I adopted for the needs of network sites Web Tools. Once downloaded, use is very simple. All you have to drag your images onto the application icon. ImageOptim soon will start its compression work. Several compression levels are adjustable. You can create a copy images or replace the original images by compressed files. Great.
Link: ImageOptim
ImageOptimizer
ImageOptimizer requires no installation. This utility works online with ease. You upload the image you want to optimize and then you have more than to choose the compression rate. Six qualities are proposed "maximum" to "minimal". ImageOptimizer works fast you well and offer you a link with which to upload your optimized image.
Link:ImageOptimizer
Kraken
Kraken will also address these pixels too that your images do not need to s' display properly on a web page. Quite elegant online interface is available here. Simply drag and drop your images on the website page. Kraken offers two levels of quality and therefore compression. Note that this online service also offers the possibility to change the dimensions of your image.
Link:Kraken
Compressor.io
Compressor is especially formidable in this game of image compression for the web. Two compression levels are available but this tool is best characterized by a very polished interface which will allow you to compare your image before and after compression. One particularly useful option to choose the level of optimization to use.
Link:Compressor
TinyPng
TinyPng up the rear of this series of five tools dedicated to optimizing images for the web. It is particularly effective with the .png format. The site offers an always handy feature drag and drop. You can drag up to 20 images at once and let her do TinyPng optimization work. Convenient for a not so simple format to handle. Practice as a WordPress plugin that will optimize images of your blog on the fly.
Link:TinyPng
5 free tools to optimize your images for the web
 Reviewed by impart4you
on
March 28, 2016
Rating:
Reviewed by impart4you
on
March 28, 2016
Rating:
 Reviewed by impart4you
on
March 28, 2016
Rating:
Reviewed by impart4you
on
March 28, 2016
Rating:











No comments: